My Google IT Support Professional certificate showcases my accomplishments, including but not limited to: Technical Support Fundamentals,
System Administration and IT Infrastructure Services,
Operating Systems,
IT Security: Defense Against the Digital Dark Arts,
The Bits and Bytes of Computer Networking.
You can view it here: https://www.credly.com/earner/earned/badge/5c4d642a-0af8-4be4-9f89-0e83425de1ee

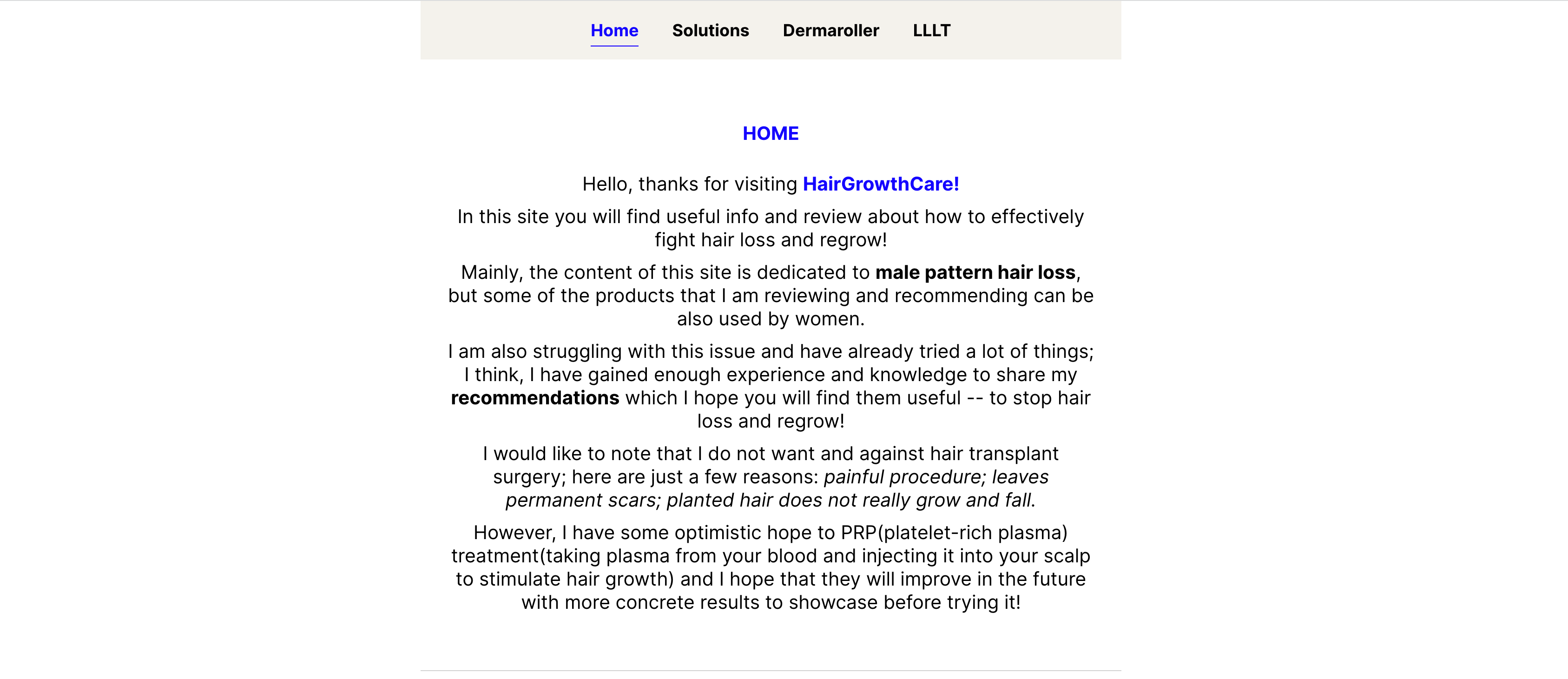
My blog site about fighting hair loss and regrow!
The app is made by using ReactJS. On the back end, it has a Contact form(with validation) and db which has been coded/configured by using Firebase.
The domain is set up on Google Domains side; hosting and deployment has been set up on Vercel side.
Deployed project: hairgrowthcare.com

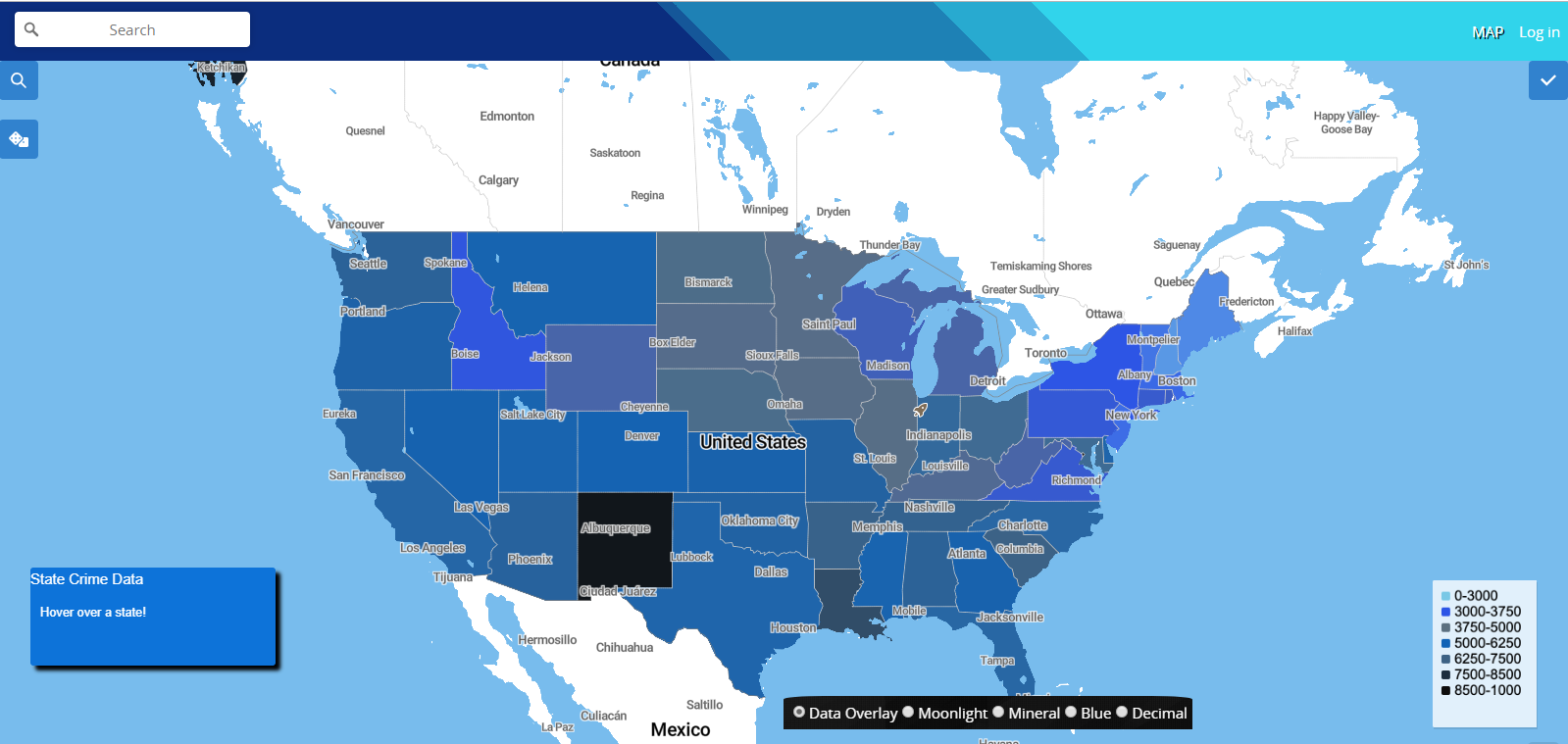
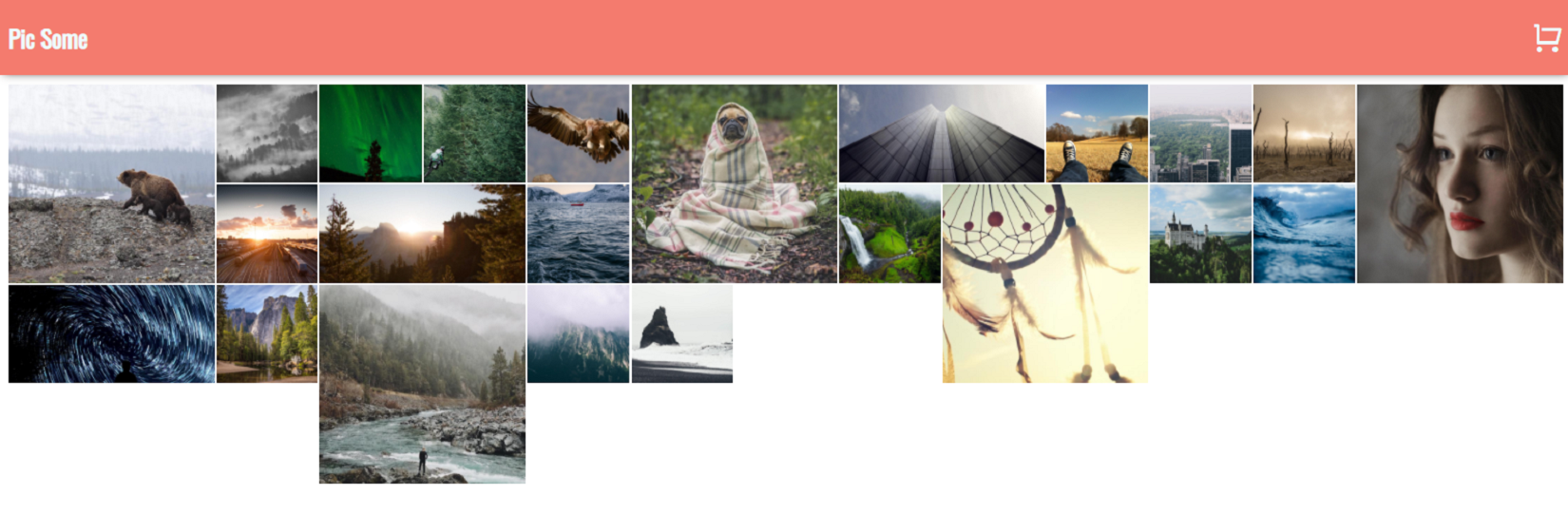
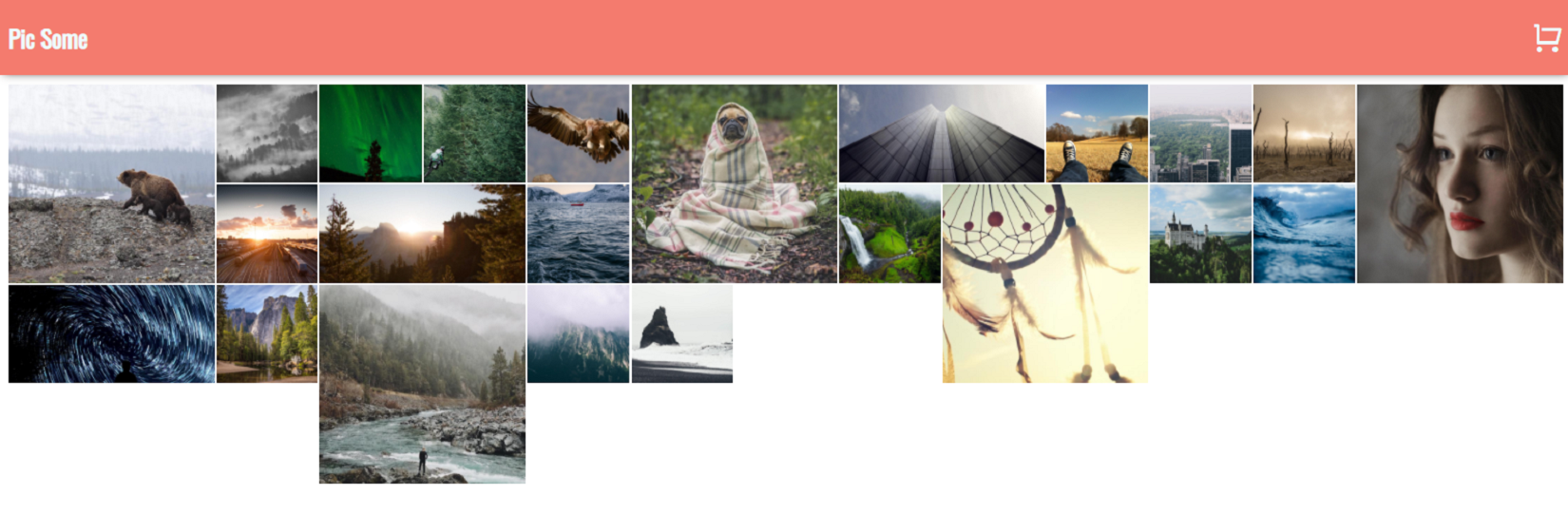
An eCommerce replica app. The user can favorite or add the desired image to the cart, where they can remove specific item or place an order.
The app is made by using ReactJS. It uses hooks, including useEffect(to fetch data), useState(for creating states),
useContext(including Provider, to send states and functions across app), BrowserRouter, Switch,
Route and Link(to create link/route paths/urls).
Deployment was done by using Vercel service.
Github repo: https://github.com/tsarg88/PicSome
Deployed project: https://picsome.vercel.app

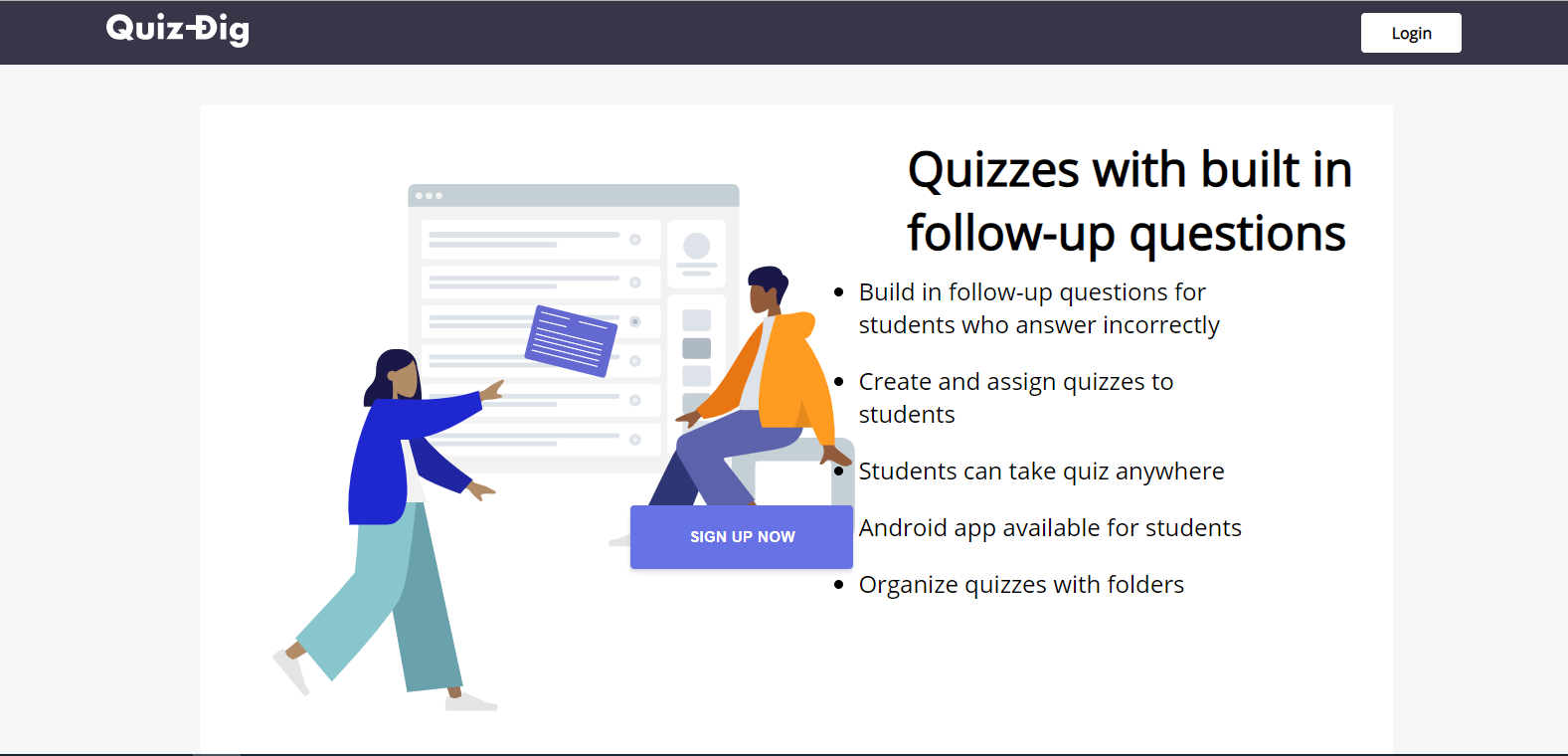
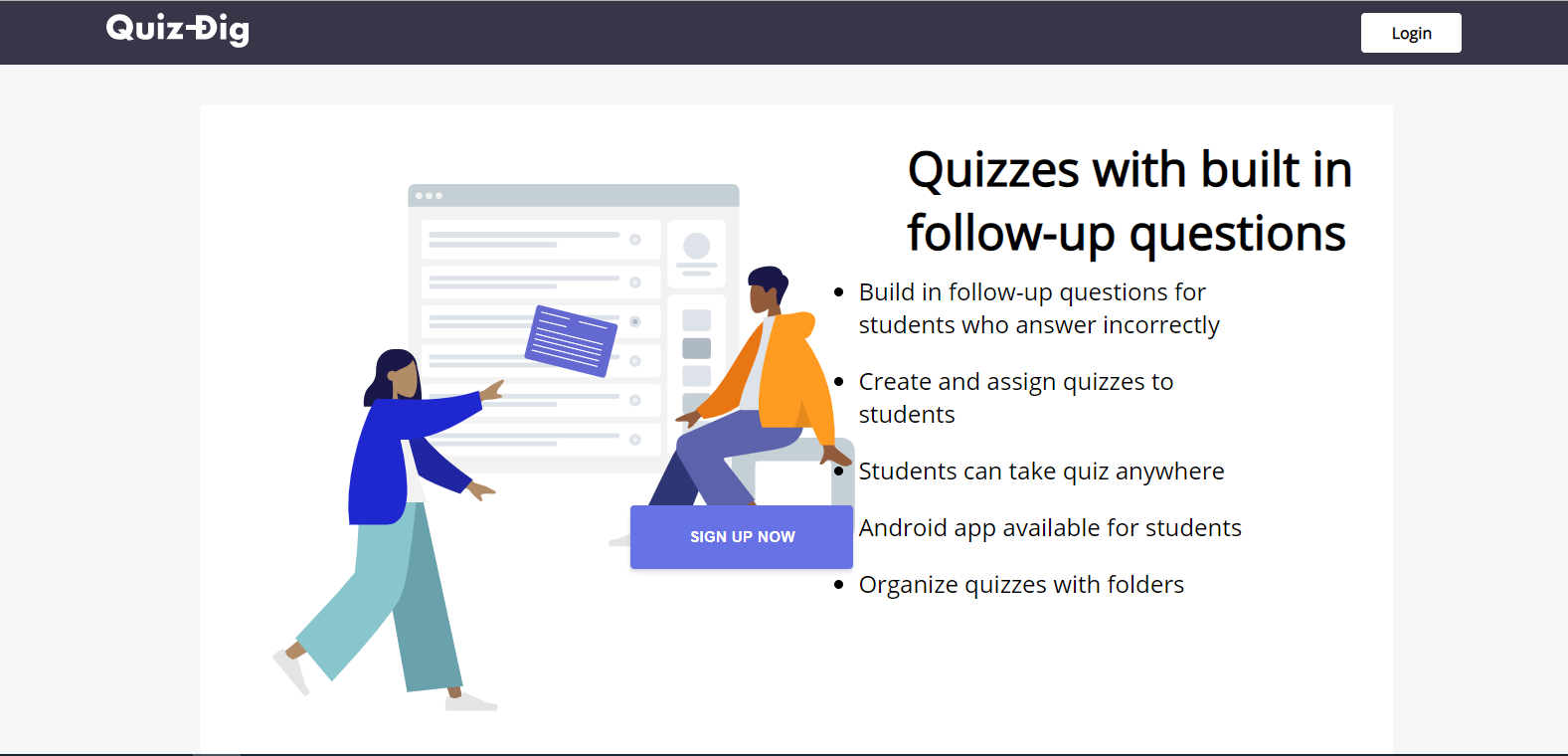
Served as Full Stack Web Developer for a team of 6 (4 Developers, 2 Data Scientists).Quizzer is an application that allows teachers to create self remediating
quizzes and share the quizzes with students. If the student
incorrectly answers questions, the student will be asked the remediation
questions, previously prepared by the teacher, unless they get all the questions right.
Deployed project: quizzer.netlify.app

P.S.
Here is what I mostly spent my time doing besides coding, including but not limited to:
I believe our beingness consists of mind/body/spirit complexes.
For the body part: I take very serious attention to my physical appearance by regularly working out at the gym or home; I also like to swim.
For the mind part, besides coding: I like to play Chess or read some book.
And for the spirit part: I believe we may all have 7 energy centers(also called chakras) and
keeping them balanced is important; I have learned some techniques of balancing them as well as other spiritual/metaphysical info
by reading RA Material(The Law of One).